Fase 3: Implementere
Til nå har vi planlagt og testet hvordan nettsiden skal se ut og oppføre seg. Det neste steget er å lage en nettside man faktisk kan bruke. Som tidligere nevnt så er frontend koden alt som brukeren ser og backend koden alt som skjer bak kulissene for brukeren. Vi skal i første omgang se på hvordan vi kan implementere frontenden.
Frontend
En nettside er et eller flere dokumenter som er tilgjengelig via internett (Øverby, 2021). Dokumentene ser ikke bare ut som et vanlig ark med tekst, det er skrevet i et kodespråk som kalles HyperText Markup Language og blir ofte bare kalt HTML (Nätt, 2021).
HTML er en standardisert form for å beskrive et dokument. Det brukes for å markere hva de ulike elementene på en nettside er. Eksempler på dette kan være hva som er en overskrift, en paragraf eller en knapp. HTML kommer med et sett av «tagger» for å markere elementer.
Et eksempel på en tag ser slik ut: <h1> Dette er en overskrift </h1>.
I eksemplet bruker vi en tag som representerer en overskrift. Taggen består av en start og en slutt-tag og alt innhold mellom disse vil bli gitt betydningen den taggen representerer. HTML kommer med et sett med tagger, her en noen eksempler:
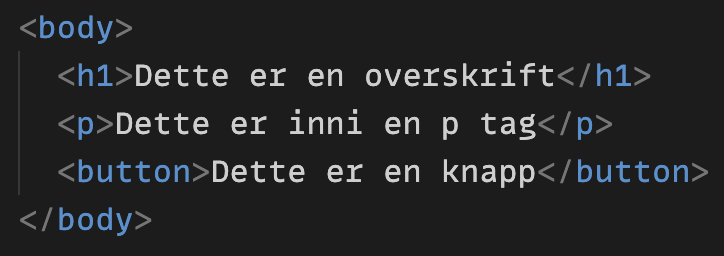
Her er et eksempel på hvordan HTML ser ut i en kode editor. Vi kommer til å bruke eksemplet videre i teksten.

HTML er skapt for å leses av en nettleser (Nätt, 2021). En nettleser er programvare som tolker HTML og setter det sammen til en nettside. Det finnes mange nettlesere slik som Microsoft Edge, Google Chrome og Apple Safari (Øverby, 2021) for å nevne noen. En nettleser er et komplekst program med mange flere funksjoner, men disse er utenfor oppgavens rammer og vil ikke bli nevnt.
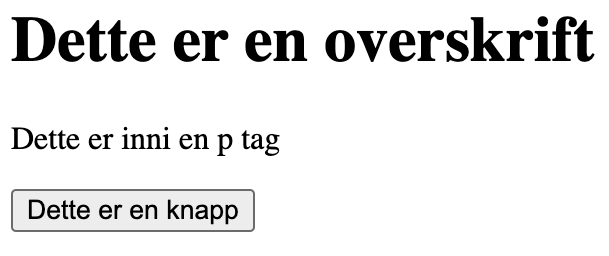
Dersom vi gir en nettleser HTML koden vi skrev ovenfor får vi dette som resultat.

Du vil fort oppdage at resultatet ser kjedelig ut. Det er fordi nettleserens innebygde stilark er veldig simpelt. Det er stilarket som bestemmer hvor stor en overskrift skal være, farger på knapper, alt som har med designet av en nettside å gjøre.
Heldigvis kan vi lage vårt eget stilark som bestemmer hvordan vi ønsker at nettsiden vår skal se ut. Dette gjøres med Cascading Style Sheets som på kort kalles CSS og beskriver hvordan de ulike taggene i et HTML dokument skal se ut. CSS er et annet kodespråk enn HTML, men brukes ofte sammen.

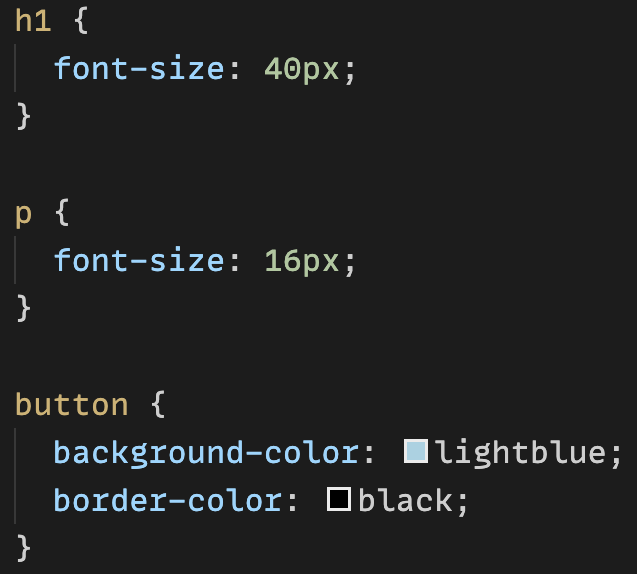
I eksemplet over ser vi at en overskrift skal ha tekststørrelse 40px, en paragraf skal ha tekst størrelse 16px og en knapp skal ha lyseblå bakgrunn og svart ramme. Når vi gir HTML tilgang til vårt nye stil, blir resultatet slik.

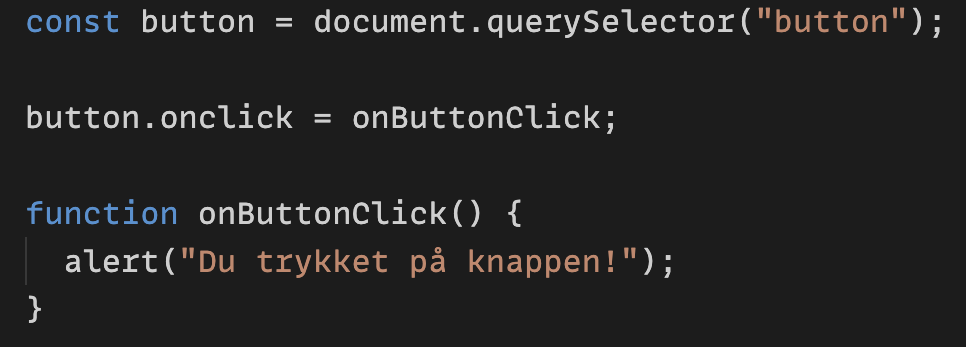
Med dette kan vi lage en enkel nettside og vi kan designe den slik vi vil, men vi mangler en ting; interaktivitet. I eksemplene vi har brukt over har vi beskrevet i HTML at det finnes en knapp, og utformet den slik at den ser ut som en knapp, men det skjer ingenting når vi trykker på den. Vi bruker et tredje kodespråk for å skape interaktivitet på en nettside, dette kalles for JavaScript. Her kan vi lage et «script» som sier at når brukeren trykker på knappen, så skal et nytt vindu åpne med en tekst som sier at brukeren trykket på knappen. Se eksempel nedenfor.

Disse tre kodespråkene er ofte en treenighet og styrer alt som er synlig for brukeren av en nettside. Det er nettopp derfor denne formen for kode kalles frontend.
Siden fronten kode skal sees og brukes mennesker, så stiller dette noen krav til koden. Mennesker er forskjellige, noen har utfordringer med å gjøre ting som andre aldri tenker over. Nettsiden vi lager må kunne fungere for blinde, døve, de med nedsatt motorisk evne, mm. Dette skal vi kikke nærmere på senere.
Backend
Backend kode er skjult for brukeren. Dette er kode som tar seg av det som skjer bak kulissene. Eksempel på dette kan være kode som tillater brukeren å logge seg inn med epost og passord.
Bildet over demonstrerer hvordan frontend og backend snakker sammen.
Testing
For å være sikre på at nettsiden vi utvikler fyller behovet til produkteieren så må den testes. Vi skiller mellom to typer testing: formativ og summativ testing. (Sandnes, 2022, s.316)
Formativ testing handler om å teste nettsiden mens den utvikles. Dette betyr at ulike prototyper blir testet av et utvalg som representerer brukerne av systemet. Testerne gir utviklerne tilbakemeldinger på hva hva som var bra og hva som kan bli bedre på prototypen. Deretter produserer nye prototyper som blir testet på nytt. Denne prosessen gjentar seg til prototypen er akseptert av produkteier og brukerne.
Summativ testing handler om å teste systemet når det nærmer seg helt ferdig. Dette er en kontroll av systemet i sin helhet.
Formativ testing gir store fordeler i utviklingen. Grunnleggende problemer med design og funksjoner kan endres tidligere i utvilkingsprosessen. Problemer som avdekkes ved summativ testing kan være for sent i utviklingsprosessen til å endres på. Det kan være at utviklingsbudsjettet er brukt opp eller at fristen for at systemet settes i produksjon er for nærme.
Oppsummering
For å virkeliggjøre en god løsning kreves det at både frontend og backend er designet med nettstedets primære funksjoner i fokus. På frontenden så må nettsiden må være pen og ryddig, enkel å forstå, og ha de mest brukte funksjonene lett tilgjengelig. Og på backenden så må nettsiden respondere raskt og sørge for at informasjonen som vi får fra frontenden blir behandlet riktig (lagret/vist/endret/slettet) i databasen.
